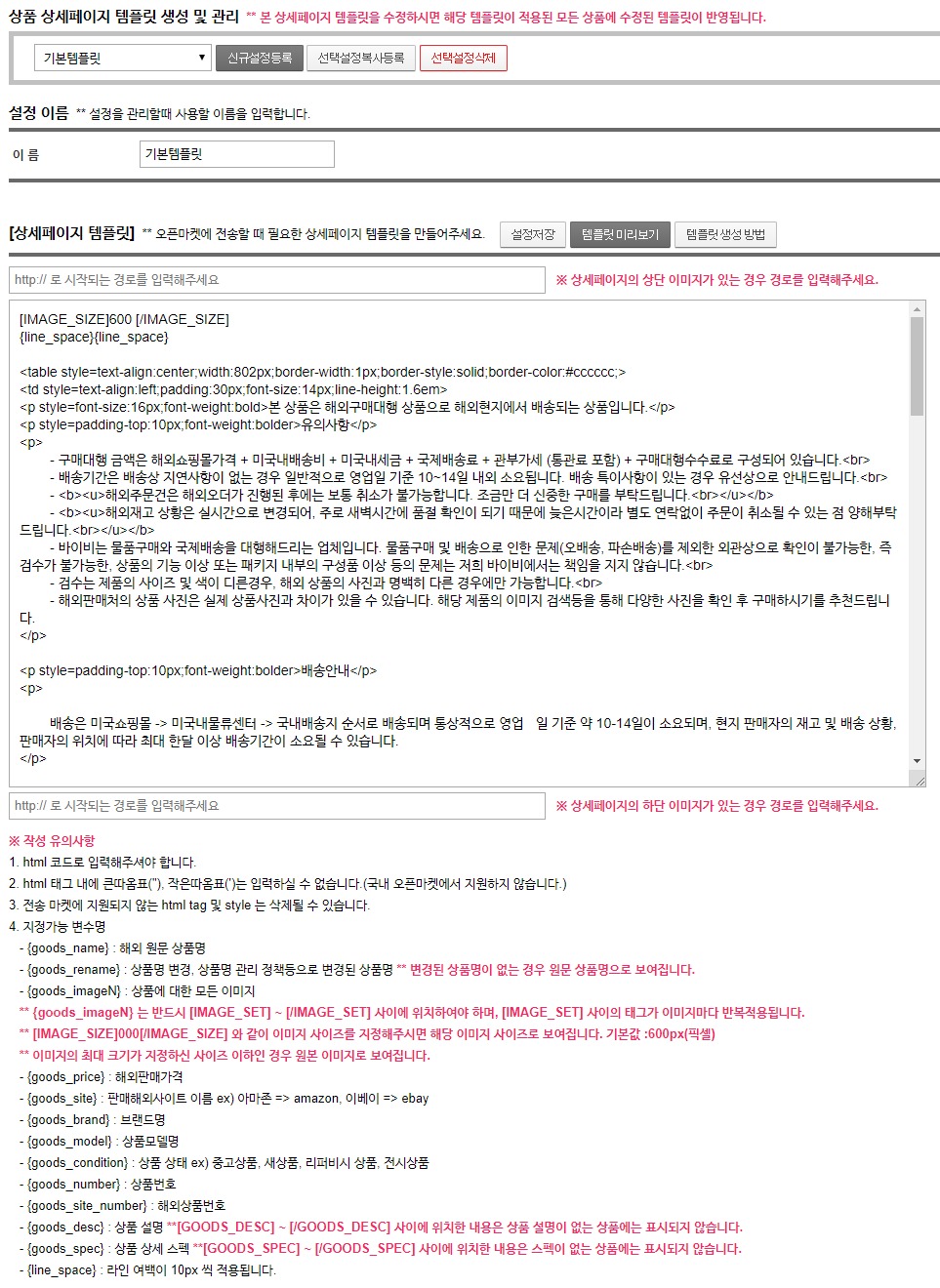
- 마켓에 전송된 상품 상세페이지를 HTML를 이용하여 작성이 가능합니다.
- 작성이 어려우신 분들을 위해 기본템블릿이 제공됩니다.
※ 작성 유의사항
1. html 코드로 입력해주셔야 합니다.
2. html 태그 내에 큰따옴표("), 작은따옴표(')는 입력하실 수 없습니다.(국내 오픈마켓에서 지원하지 않습니다.)
3. 전송 마켓에 지원되지 않는 html tag 및 style 는 삭제될 수 있습니다.
4. 지정가능 변수명
- {goods_name} : 해외 원문 상품명
- {goods_rename} : 상품명 변경, 상품명 관리 정책등으로 변경된 상품명 ** 변경된 상품명이 없는 경우 원문 상품명으로 보여집니다.
- {goods_imageN} : 상품에 대한 모든 이미지
** {goods_imageN} 는 반드시 [IMAGE_SET] ~ [/IMAGE_SET] 사이에 위치하여야 하며, [IMAGE_SET] 사이의 태그가 이미지마다 반복적용됩니다.
** [IMAGE_SIZE]000[/IMAGE_SIZE] 와 같이 이미지 사이즈를 지정해주시면 해당 이미지 사이즈로 보여집니다. 기본값 :600px(픽셀)
** 이미지의 최대 크기가 지정하신 사이즈 이하인 경우 원본 이미지로 보여집니다.
- {goods_price} : 해외판매가격
- {goods_site} : 판매원문사이트 이름 ex) 아마존 => amazon, 이베이 => ebay
- {goods_brand} : 브랜드명
- {goods_model} : 상품모델명
- {goods_condition} : 상품 상태 ex) 중고상품, 새상품, 리퍼비시 상품, 전시상품
- {goods_number} : 상품번호
- {goods_site_number} : 해외상품번호
- {goods_desc} : 상품 설명 **[GOODS_DESC] ~ [/GOODS_DESC] 사이에 위치한 내용은 상품 설명이 없는 상품에는 표시되지 않습니다.
- {goods_spec} : 상품 상세 스펙 **[GOODS_SPEC] ~ [/GOODS_SPEC] 사이에 위치한 내용은 스펙이 없는 상품에는 표시되지 않습니다.
- {line_space} : 라인 여백이 10px 씩 적용됩니다.